Good morning lovely knitters! I hope you are all weathering the weather. I feel like I've been through all 4 seasons since we last were chatting! It is a little mind bending! Thank god for wooly layers. :)
First - because there are just a handful left and this is a rare batch, we had NEW Mad Balls this week! Just in time for your eyes that are desperate for colors - the rarely seen Color Riot batch! I've been collecting yarns for this batch for several months, so this is probably it for a bit. If you are a color magpie - grab one quick!
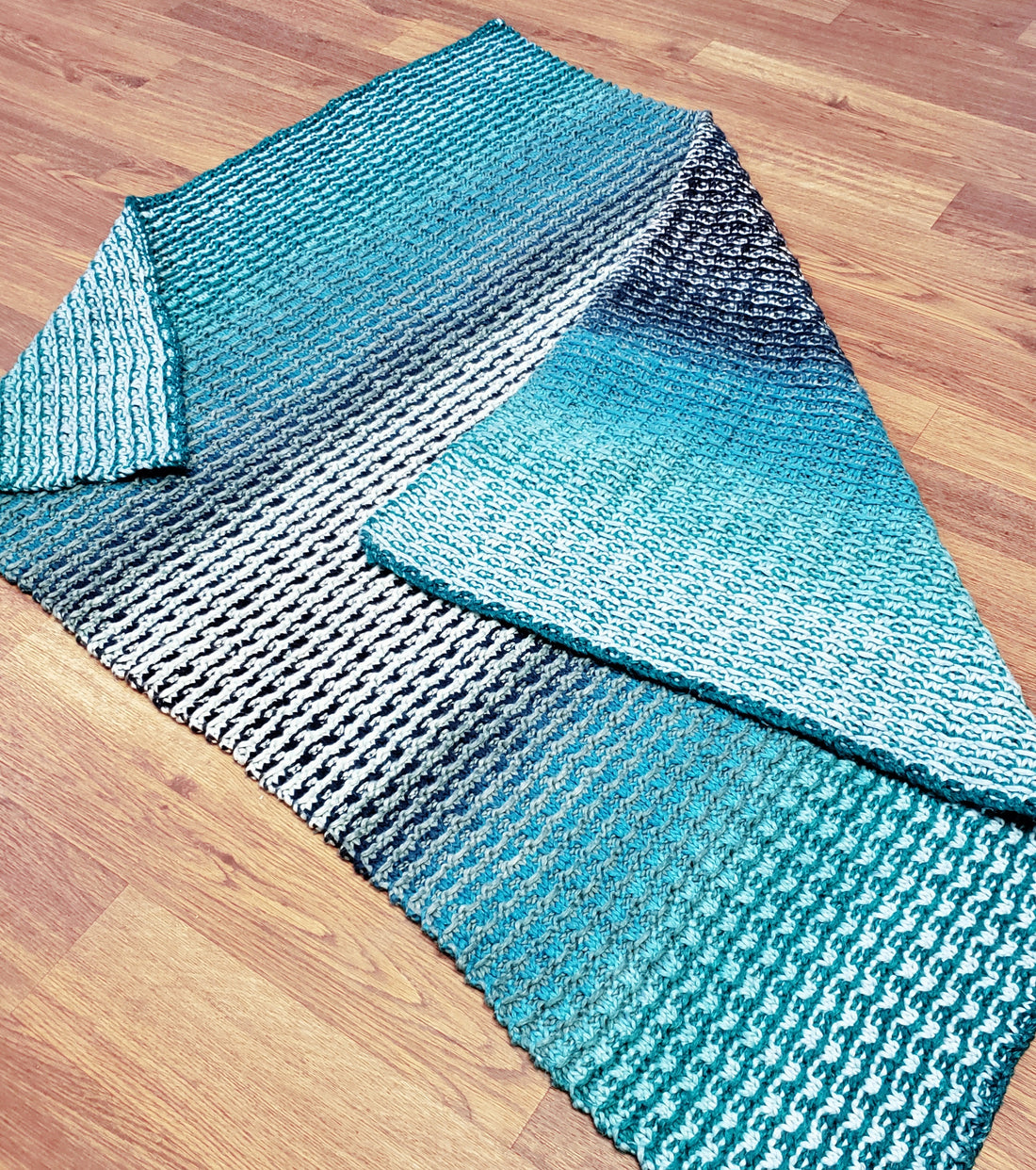
We JUST released this gorgeous new blanket kit! The Slippery Blanket is based on our Slippery Path Scarf - so soft, and snuggly and reversible!! So many thank yous to Karen for knitting this gorgeous sample!
This blanket is destined to become one of your go-to baby knits - just like our Love from Afar Blanket!
As you know, we are combatting February blahs this year with a NEW featured kit each week AND this week we are featuring our Walkabout Shawl Kit! It will be discounted for one week only - so grab them quick! It will only be available until 2/15 and once it is gone, it is gone!
And don't forget to check out the upcoming classes like our Next Level Stranded knitting class!
Hope to see all of you lovely knitters on this bright, sunny day!