1
/
of
2
Chiaogoo
Chiaogoo Forte 2 Interchangeable Needle Set - Shipping NOW!
Chiaogoo Forte 2 Interchangeable Needle Set - Shipping NOW!
Regular price
$ 329.99 USD
Regular price
Sale price
$ 329.99 USD
Unit price
/
per
Couldn't load pickup availability
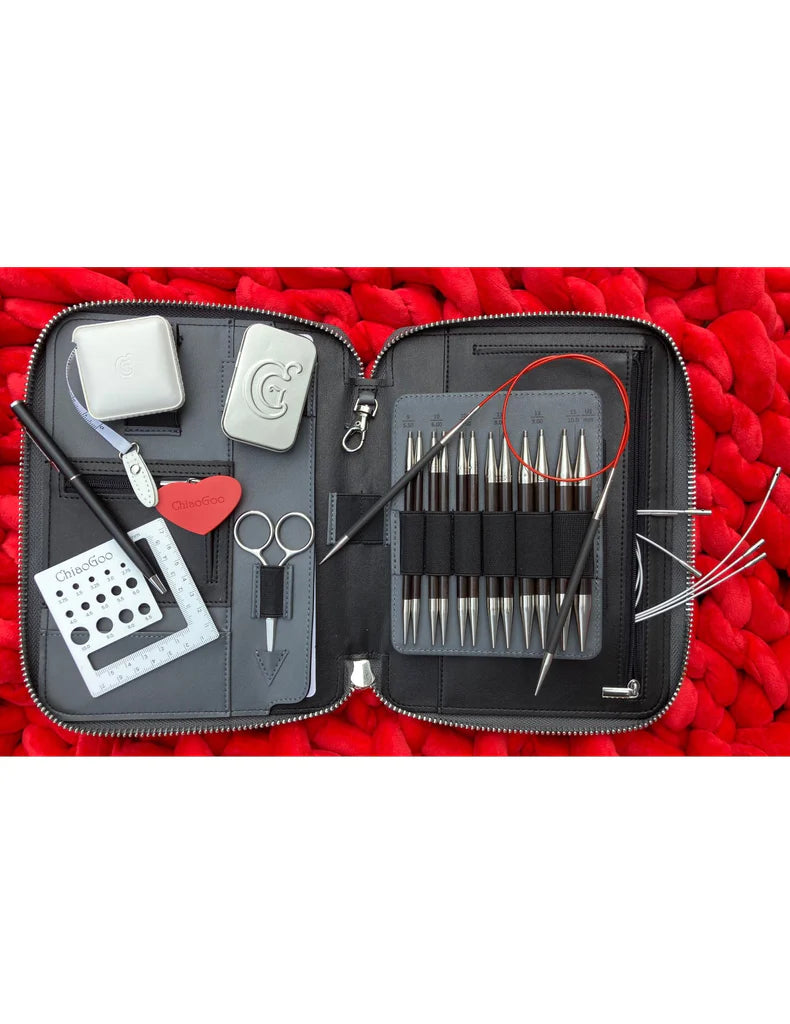
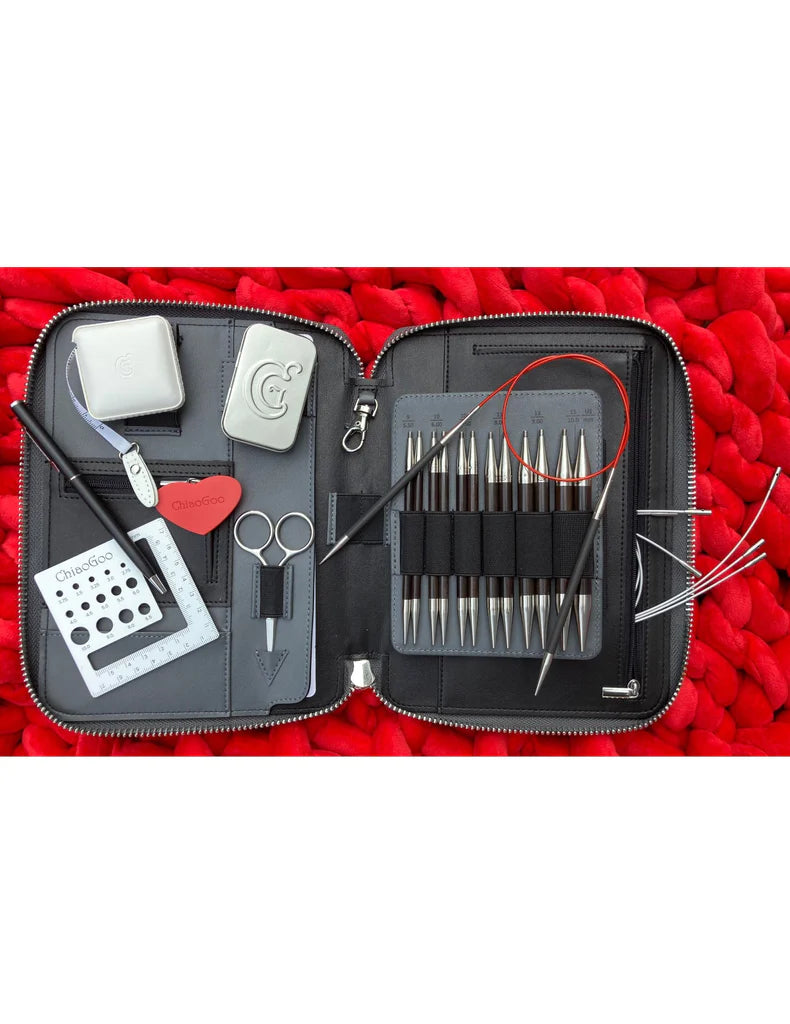
- The Forte 2.0 set includes [S] join tips made with stainless steel ends and carbon fiber shafts. They have very smooth joins and the perfect grab. And, they're very strong!
- The [L] join tips are made of stainless steel and lustrous, blackwood that is slick for your yarn feed.
- The case boasts a mature design and function. Made of REACH compliant man-made material, it includes double-sided, removable needle board that firmly holds tips; elastic that securely holds but gives easy access to accessories; and four pockets to hold your knitting supplies. The case opens book-style with a full zipper enclosure to ensure nothing falls out.
- INCLUDED
- 14 pairs of 5" tips ranging from US2 - US15 including US2.5.
- Three each, memory-free, silver SWIV360 [S] & [L] cables.
- Three memory free, red TWIST [S] cables for knitters preferring a smoother transition over the swivel action.
- Make 24", 32" 40" and longer circulars.
- Double sided swatch/needle gauge
- Fully stocked tool tin.
Available NOW!
Share